Localization Plugin for Figma softwhare
Case Study.

(c) Image: Pinterest - fairy use.
UX/UI Designer
Figma Plugin
Fig Jam, Figma
3 months

Introduction
Localization is the process of adapting content, products, or services to fit the language, culture, and
preferences of a specific region or audience. It includes translation, formatting adjustments (dates, currencies,
units), cultural nuances, and legal requirements to ensure relevance and usability in the target market.
A localization key is a unique identifier used in software or content to reference a translatable text string. Instead of hardcoding text, developers use keys (e.g., app.welcome_message), which are mapped to translations in different languages. This makes it easier to manage and update multilingual content. But who should manage the Key?
A localization key is a unique identifier used in software or content to reference a translatable text string. Instead of hardcoding text, developers use keys (e.g., app.welcome_message), which are mapped to translations in different languages. This makes it easier to manage and update multilingual content. But who should manage the Key?
Competitor Analysis
I did UX Competitor Analysis in a field of localization and writing tools and plugins, and also a prioritization of learning
opportunities.


User study
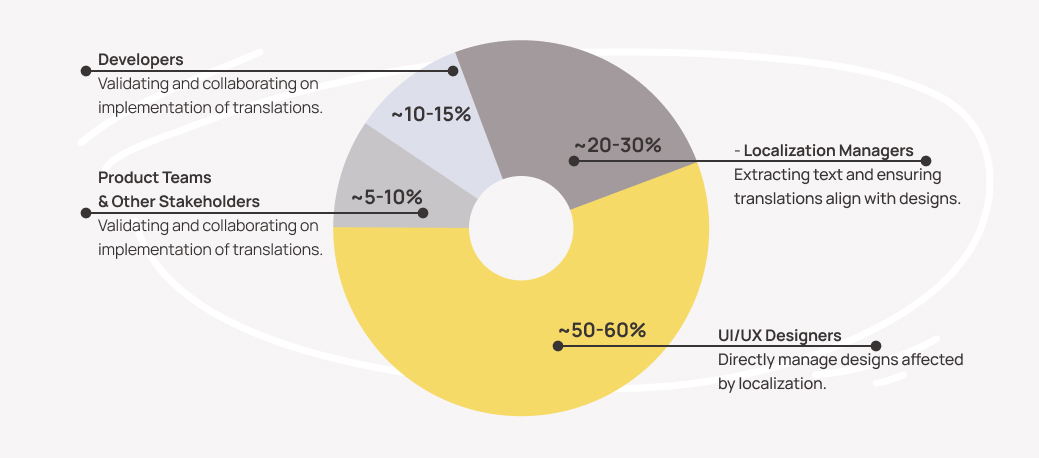
Understanding user behavior is essential for creating a product that meets needs and expectations. Insights from
user research can provide valuable context for design decisions and help address user motivations.
To better understand, let’s examine the user research insights: 50-60% of the User audience are UI/UX Designers, who manage designs affected by localization directly. 20-30% are Localization Managers, as they directly manage designs affected by localization. 10-15% of users --
Developers,
validating and collaborating on implementation of translations. And the rest
5-10% are
Product Teams and Other Stakeholders,
who accasional use to oversee or verify design localization.
10-15% of users --
Developers,
validating and collaborating on implementation of translations. And the rest
5-10% are
Product Teams and Other Stakeholders,
who accasional use to oversee or verify design localization.
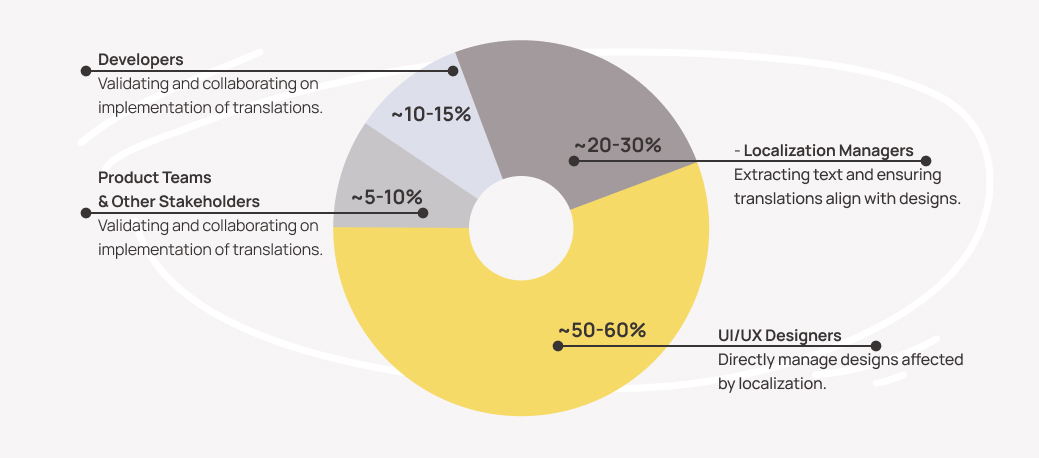
To better understand, let’s examine the user research insights: 50-60% of the User audience are UI/UX Designers, who manage designs affected by localization directly. 20-30% are Localization Managers, as they directly manage designs affected by localization.
 10-15% of users --
Developers,
validating and collaborating on implementation of translations. And the rest
5-10% are
Product Teams and Other Stakeholders,
who accasional use to oversee or verify design localization.
10-15% of users --
Developers,
validating and collaborating on implementation of translations. And the rest
5-10% are
Product Teams and Other Stakeholders,
who accasional use to oversee or verify design localization.
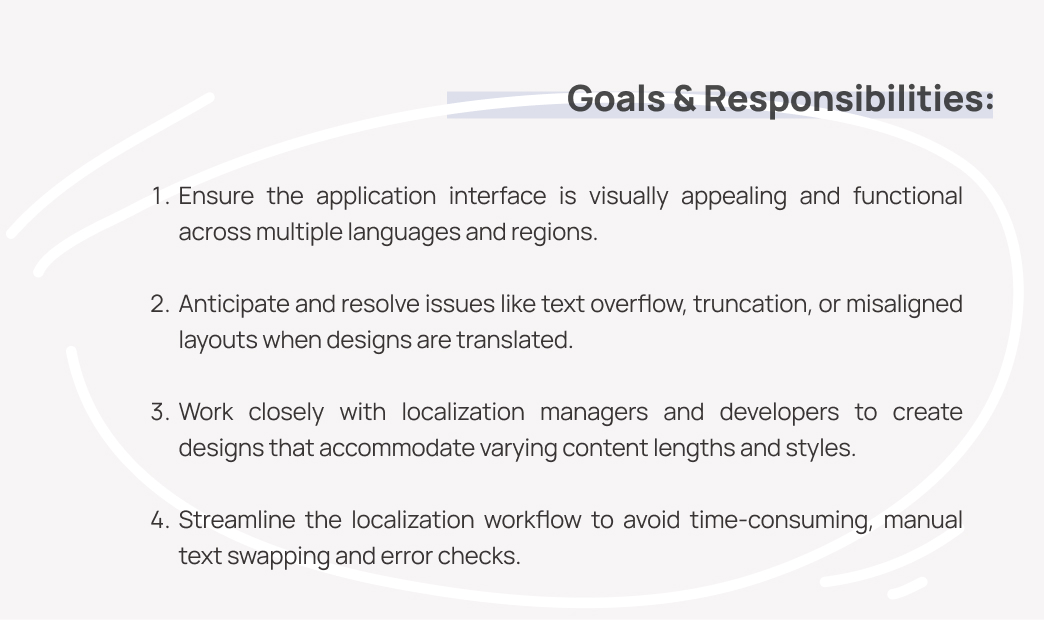
User Personas
Summarizing user research data i created
User Personas.
First of them is UI/UX designer (respectively 50%-60% of users) -- Emma, who is 29 years old, works at a SaaS company in Berlin, has 6+ years of experience, and specializing in creating interfaces for global audiences.



First of them is UI/UX designer (respectively 50%-60% of users) -- Emma, who is 29 years old, works at a SaaS company in Berlin, has 6+ years of experience, and specializing in creating interfaces for global audiences.



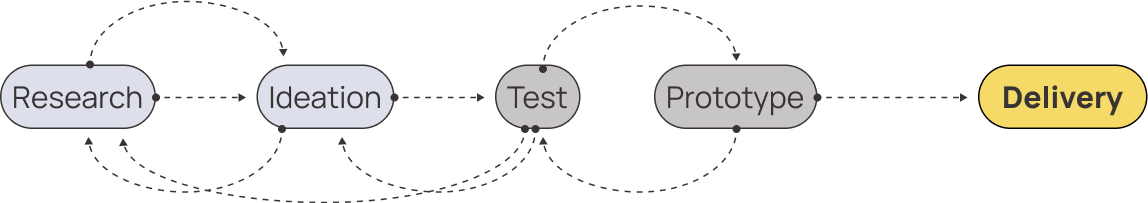
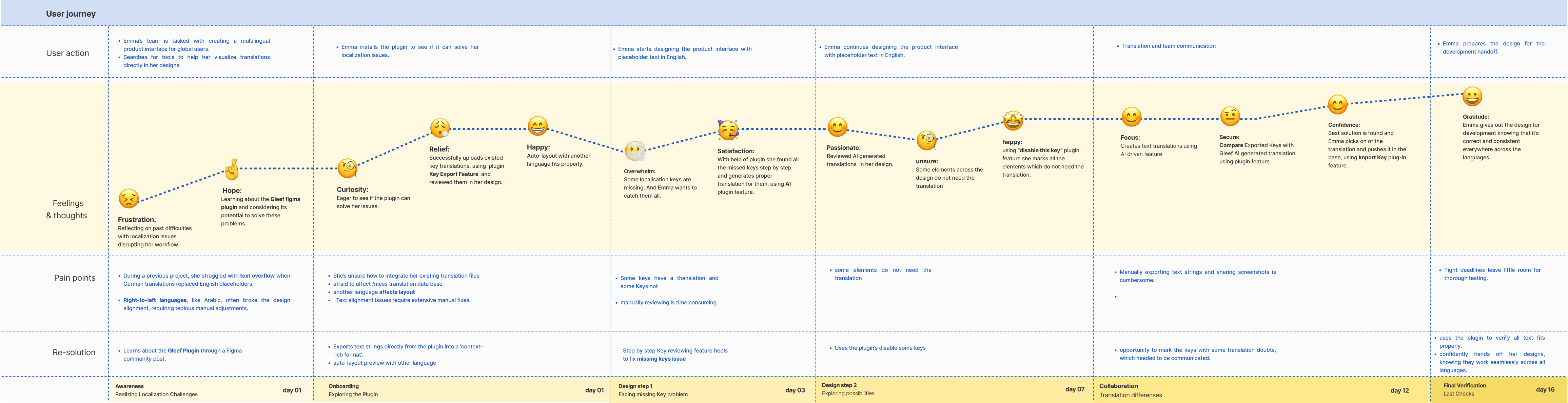
User Journey
User experience is deeply intertwined with emotional responses, and understanding these emotions is critical for
refining the design of an application. By analyzing user journeys, we can uncover how specific interactions shape users'
feelings throughout their experience.

Mid-Fi Prototype
Based on the User Research i build a Mid-Fi Prototype for Key Localization Plugin for Figma software.
A mid-fi prototype is a semi-detailed, interactive design that focuses on layout, user flow, and functionality without final visuals. It helps test usability, gather feedback, and validate concepts before high-fidelity design.

.
.
.
➡️ Here you can check out the Localization Key plugin from Gleef.
Copyright (c) 2025 Oksana Pravdina