Human behavior Patterns and Habits and how we able to change them.
UX/UI Case Study.
"If we every day live with the same set of
thoughts and actions, identical days add up to identical weeks, then into
identical month, and whole life - This is actually how our behavioral habits and mental activity develop—behavioral
and
mental stereotypes".

UX Designer
Mobile
Fig Jam, Figma
2 weeks
Topic of research 🔬: how humans start new behavior paths Our product is created to help people. To help user to build their paths regarding to their needs and design themselves.
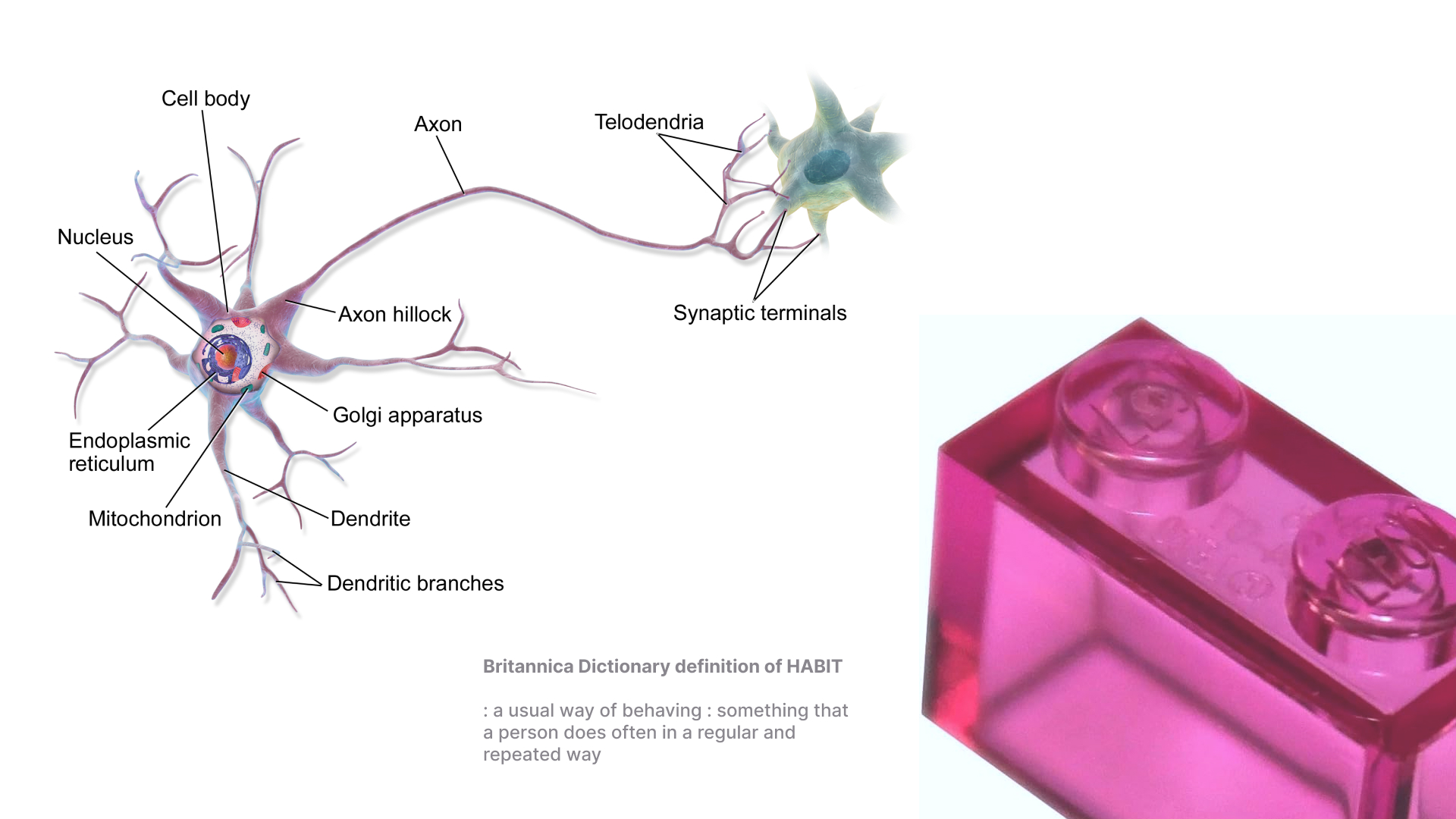
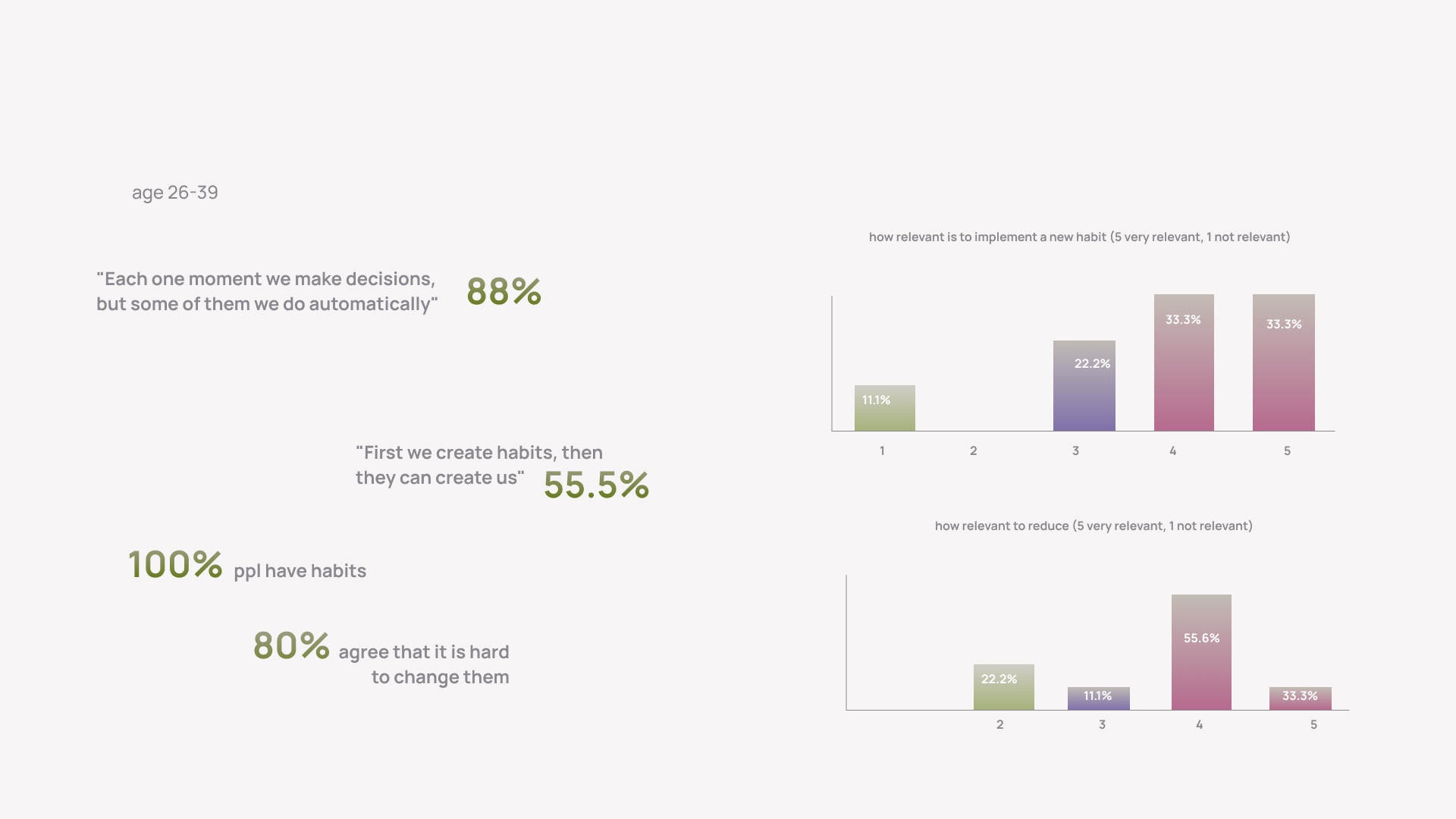
During my secondary research I figured out, that our near cells, connecting in a chains are kind of lego bricks. And with aging processes we becoming to have not enough free elements to learn new things and implement new behavior paths. Analyzing a Survay data and going deep into semi-structured Users interviews i confirmed the information.

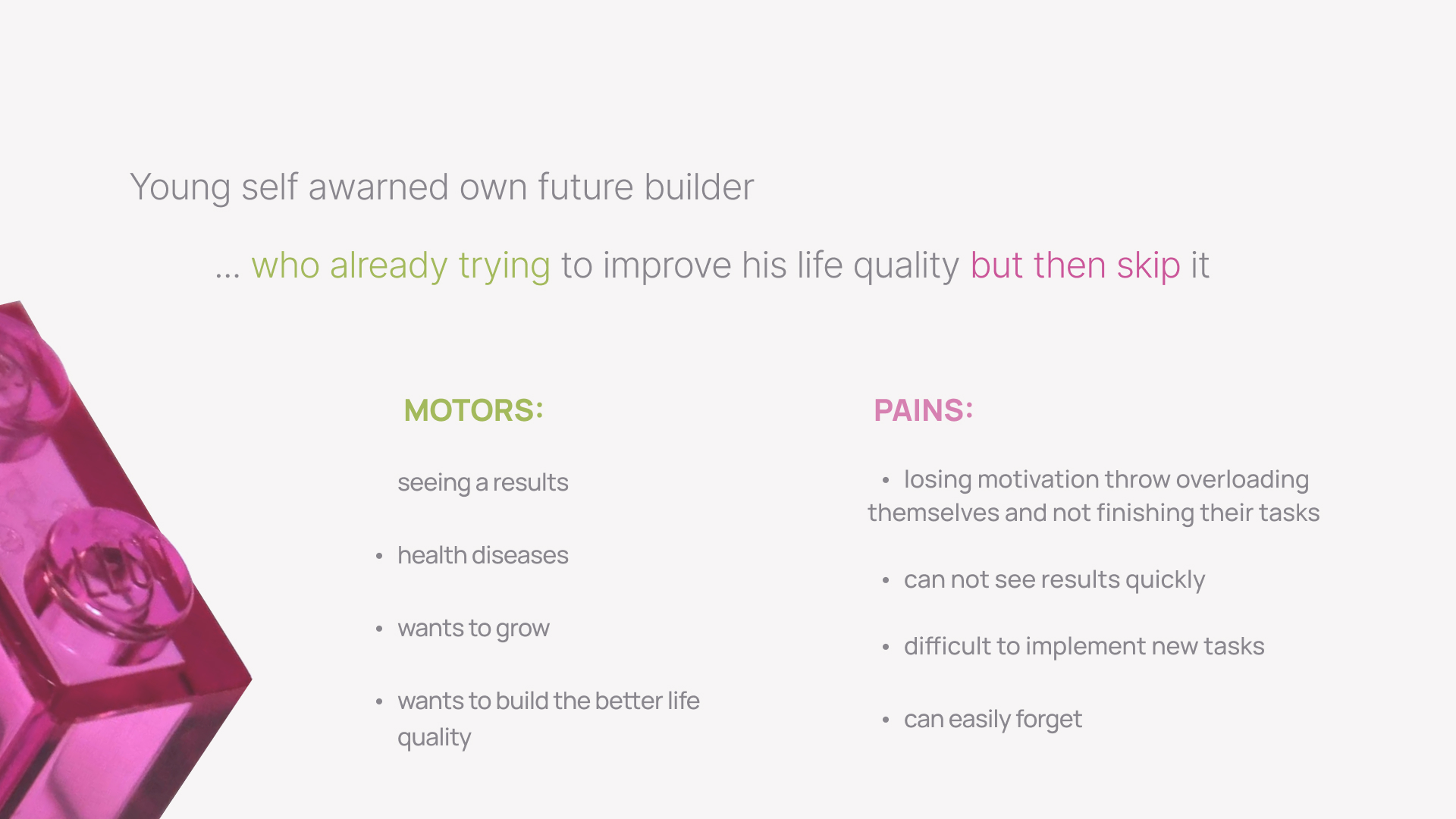
Empathizing process brought its result, wich helped me to build User Persona portrait:

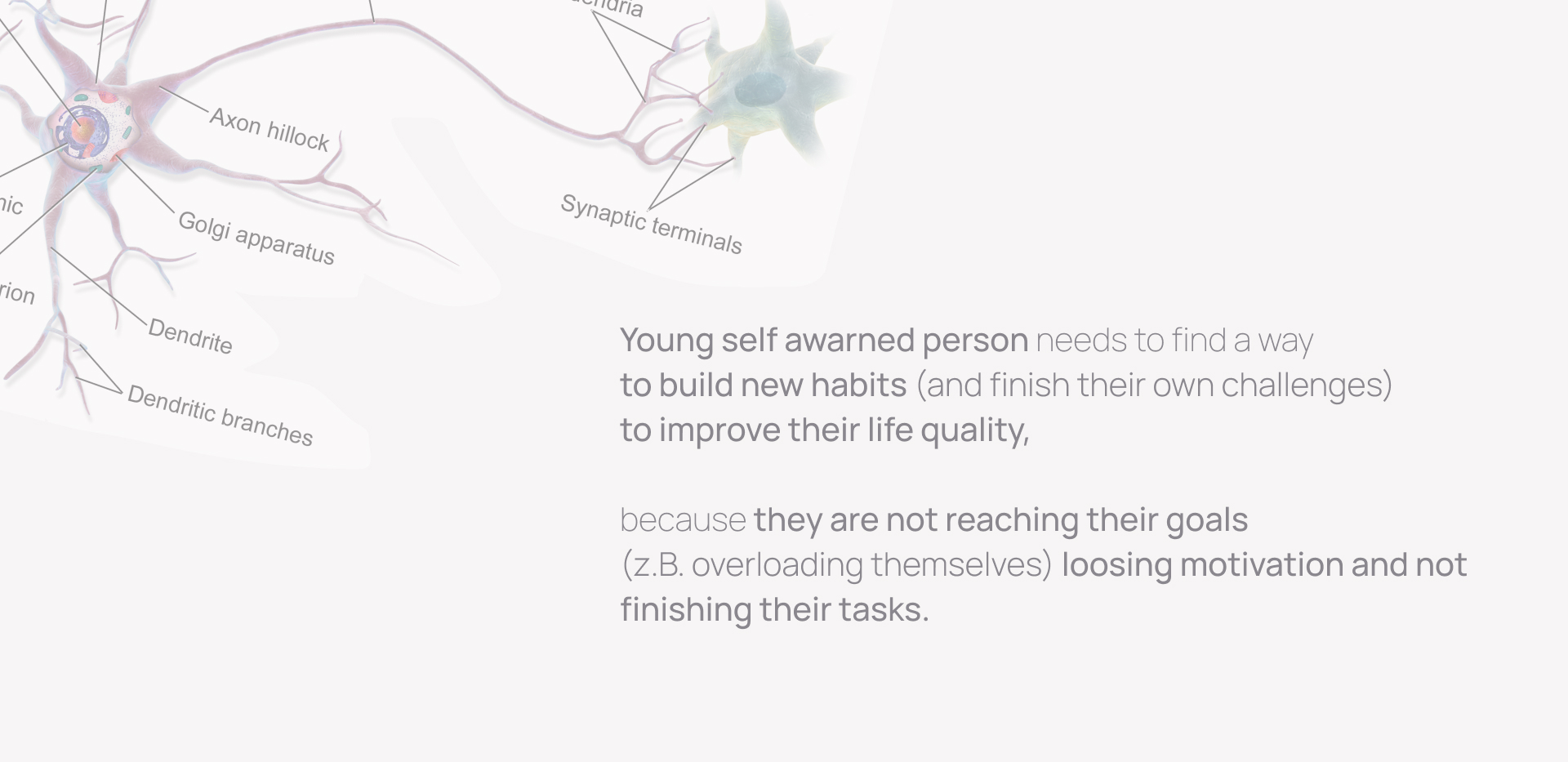
And than a Problem statement, to present an erxisted issue in clear ond short words:

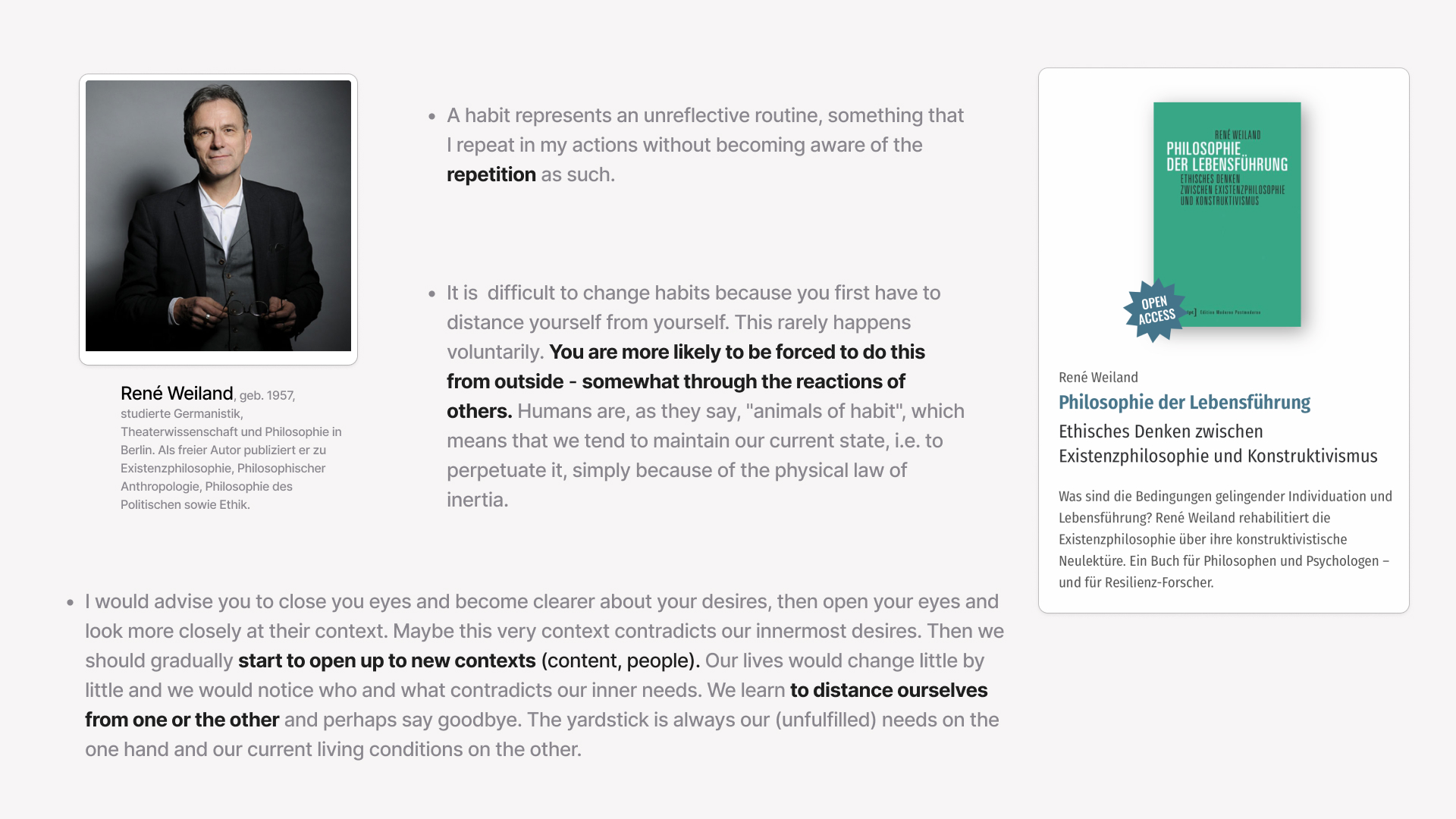
Subject Expert interview

Approach
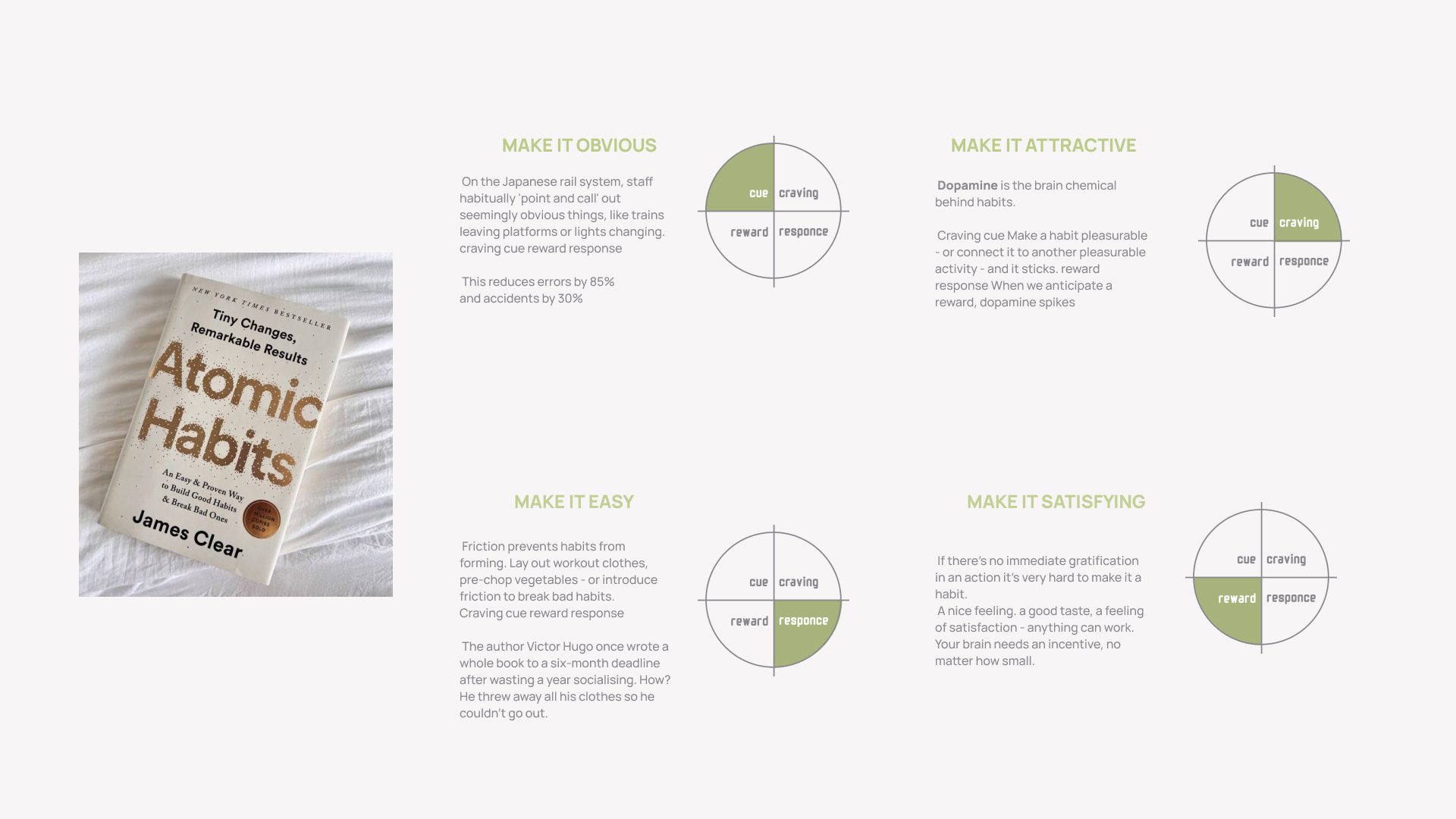
Going throw the other one circle of Secondary research I figured out the canvas of practical approach on this topic.

MAKE IT OBVIOUS: On the Japanese rail system, staff habitually "point and call" out seemingly obvious things, like trains leaving platforms or lights changing, craving cue reward response. This reduces errors by 85% and accidents by 30%.
MAKE IT ATTRACTIVE: Dopamine is the brain chemical behind habits. Craving cue Make a habit pleasurable - or connect it to another pleasurable activity - and it sticks. Reward response -- when we anticipate a reward, dopamine spikes
MAKE IT EASY: Friction prevents habits from forming. Lay out workout clothes, pre-chop vegetables - or introduce friction to break bad habits. Craving cue reward response.
The author Victor Hugo once wrote a whole book to a six-month deadline after wasting a year socialising. How? He threw away all his clothes so he couldn't go out.
MAKE IT SATISFYING: If there's no immediate gratification in an action it's very hard to make it a habit. A nice feeling. a good taste, a feeling of satisfaction - anything can work. Your brain needs an incentive, no matter how small.
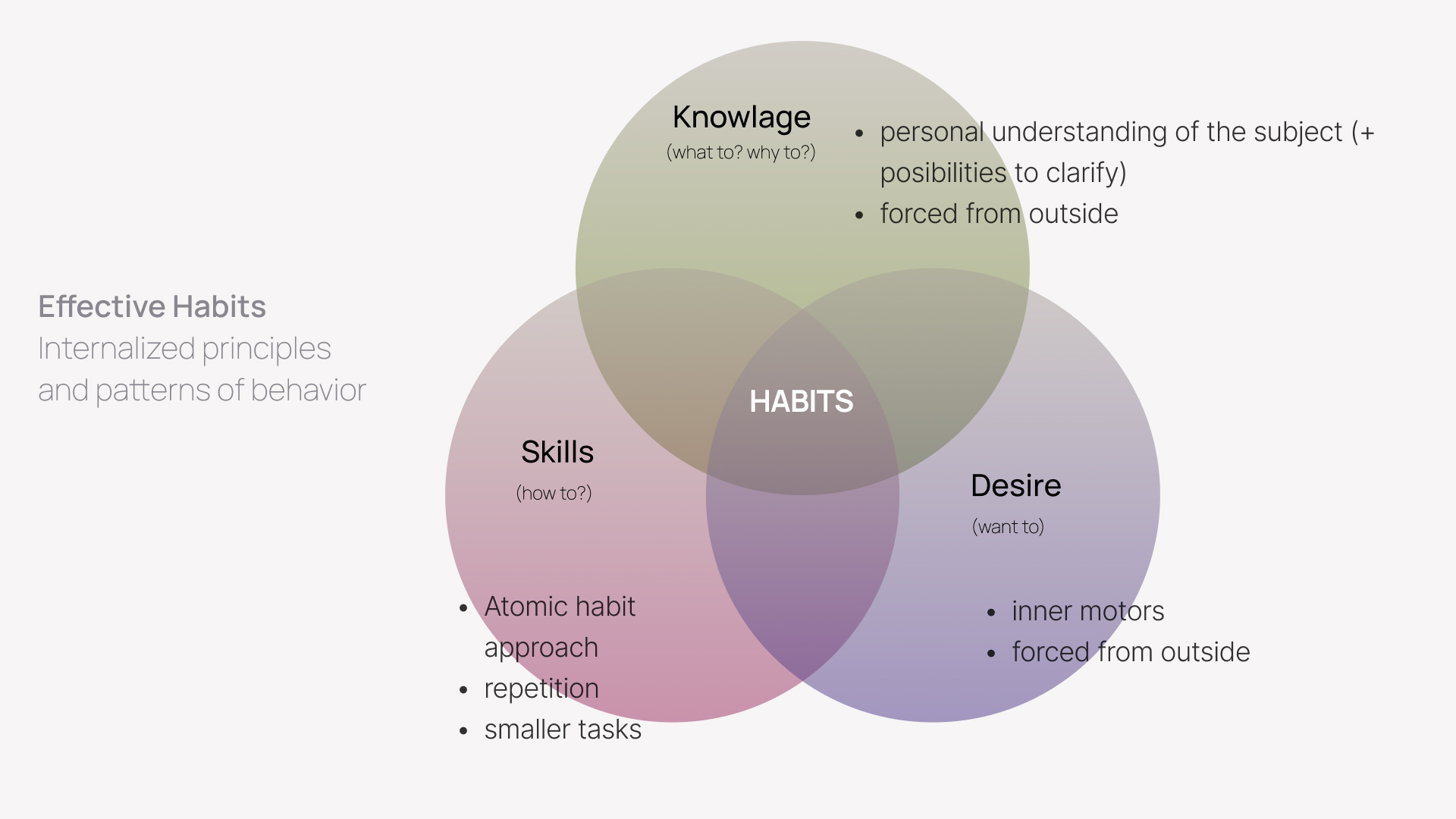
Methodology of effective habits

Solution
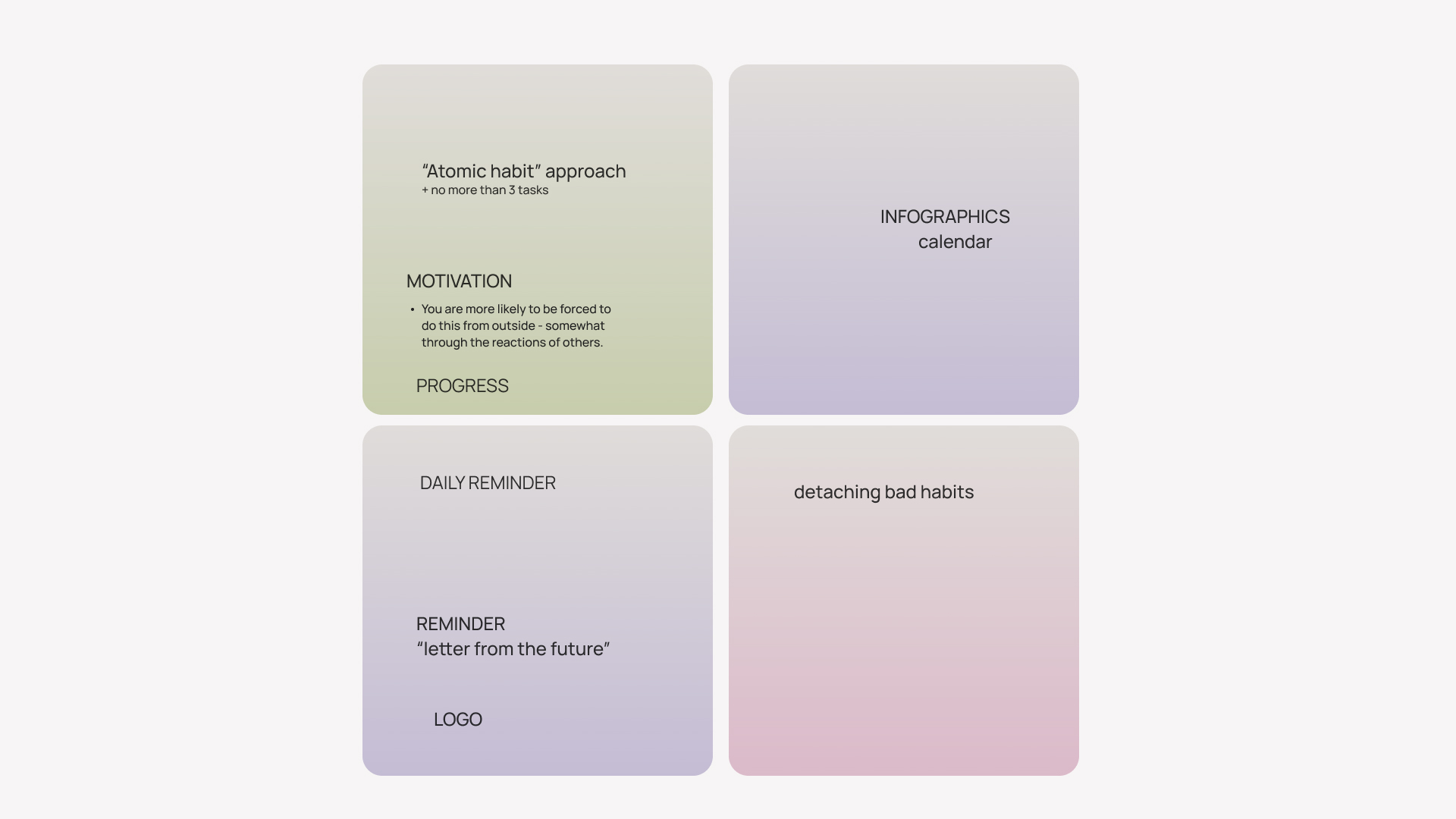
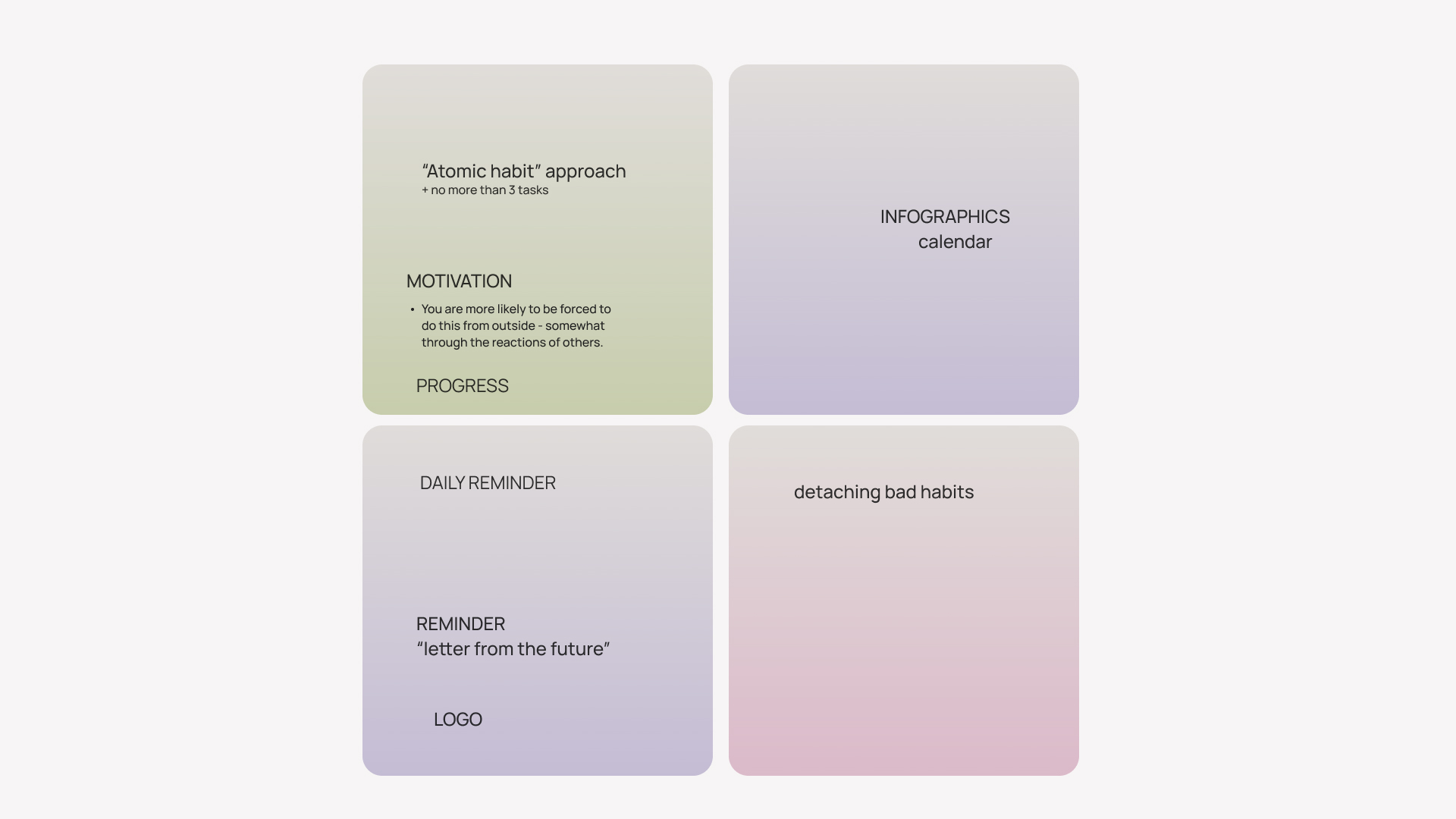
I Priorityzed Ideas I have to implement using MOSCOW Method.

And started with Concept testing with my paper Low-Fi Prototype, confirmed a Concept and improved the Information Architecture.


And started with Concept testing with my paper Low-Fi Prototype, confirmed a Concept and improved the Information Architecture.

Visual
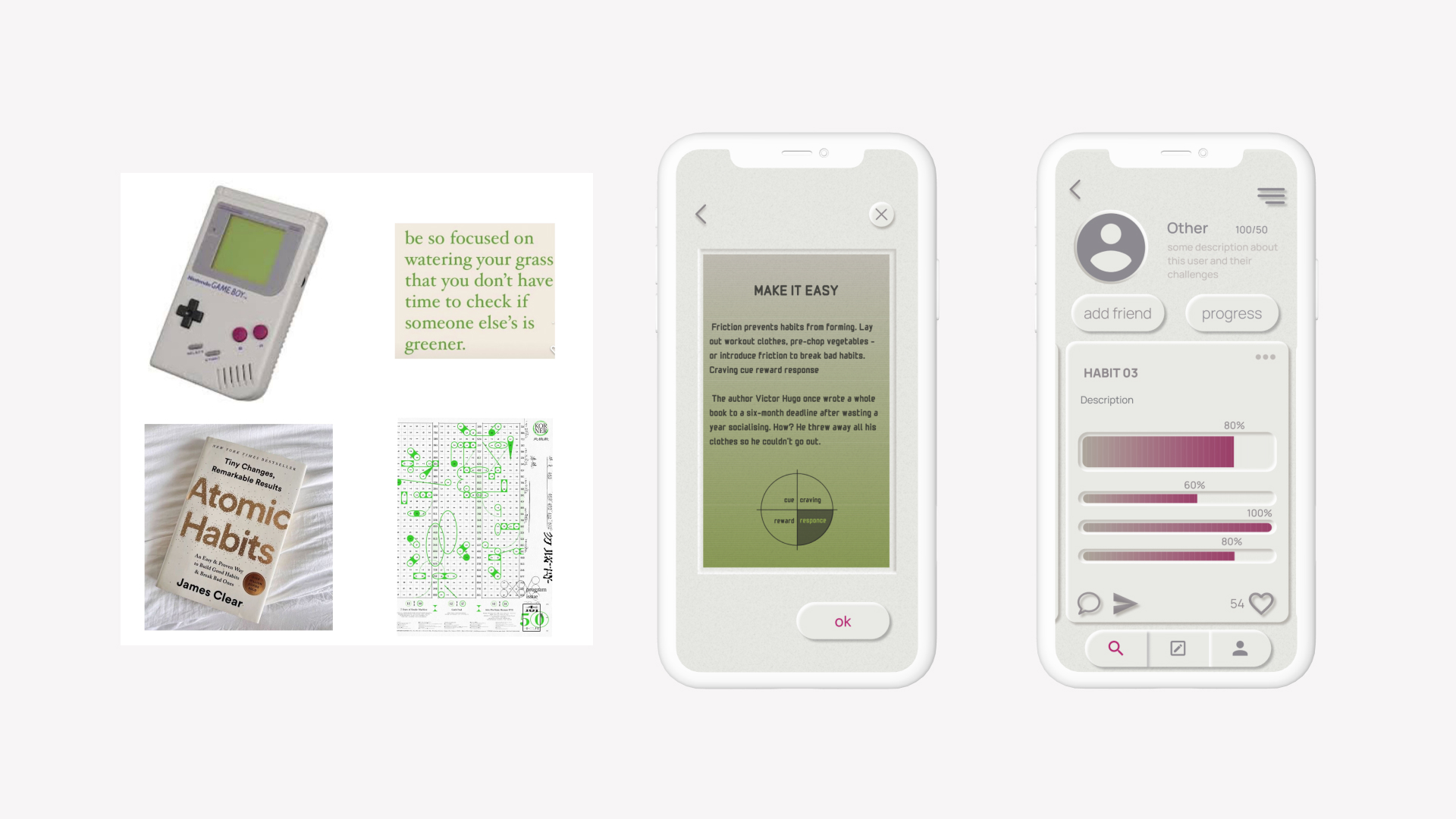
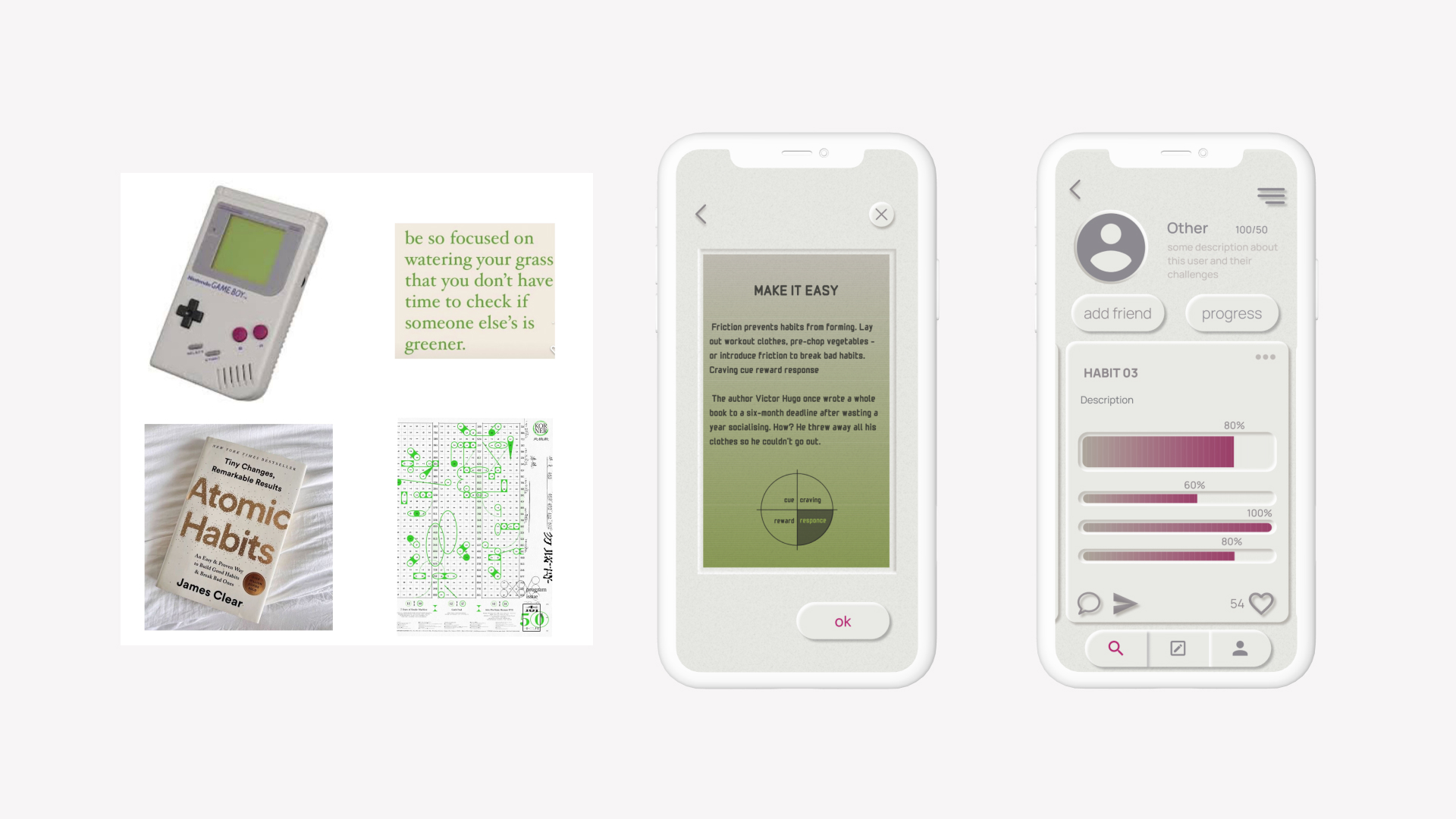
The Idea of the Moodboard was to give a lot of space and air in the frame of retro game feeling.


Working with Variables on Figma I created 14-screen High-Fi prototype including screen loading page, onboarding with Habits Implementing approach, search and communication with other Users, User profile with up to 3 "Habit (challenge tasks)", each one of them each of which equipped with a unlimited "Micro-tasks" and can count a both overall progress and each micro-task separately and Metrics with Progress Graphs and Calendar.


Working with Variables on Figma I created 14-screen High-Fi prototype including screen loading page, onboarding with Habits Implementing approach, search and communication with other Users, User profile with up to 3 "Habit (challenge tasks)", each one of them each of which equipped with a unlimited "Micro-tasks" and can count a both overall progress and each micro-task separately and Metrics with Progress Graphs and Calendar.
Accessability
Implemented design does not have bright colors, which covers the needs of people with Autistic spectrum. Some of them overcome symptoms after 30 (I'd like to be able to do a study on how this relates to neiron "lego bricks" in our brain) but the bright color palette can still be very irritating and makes it difficult to concentrate, for me in particular.
Key learnings

Copyright (c) 2025 Oksana Pravdina